Track Form Submissions with Element Visibility in GTM
Prerequistes
- Google Analytics installed on your gtm
- Google tag added to your GTM
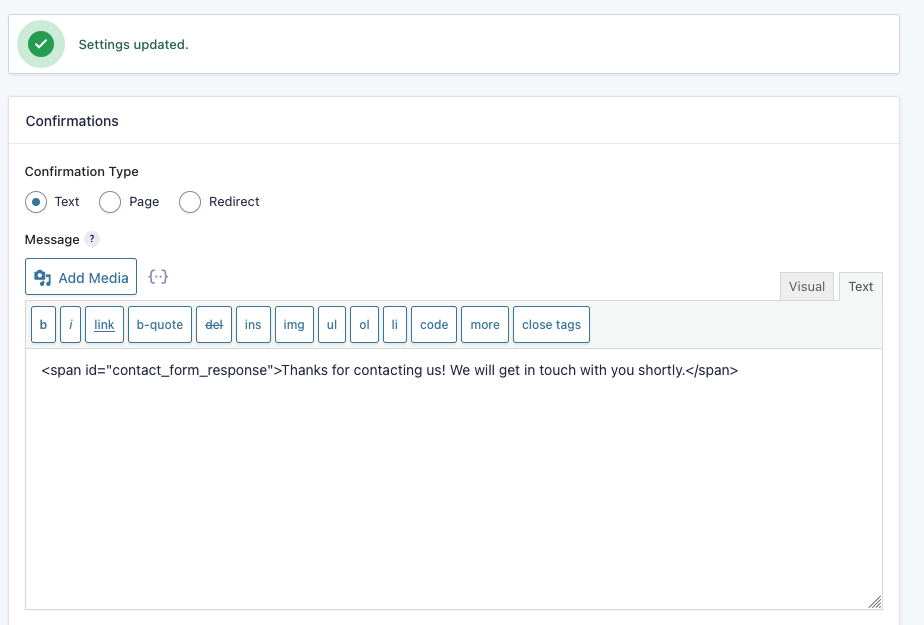
Get your Success Message
We are going to use your form success message as the element visibility trigger. As soon as the browser renders the form success message (which is hidden by default and only visible after the form is submitted) that is when we track it as a conversion.
- You can target the success message by
idorcss selectorso you want to check the html wrapper of the success msg and copy that.
In my case my success message html is:
1
2
3
4
5
6
<div
class="some-form-class"
id="gform_confirmation_message_1"
>
<p>Thanks for contacting us! We will be in touch with you shortly.</p>
</div>
I’m going to use the id from the above wpforms-confirmation-1109. When that id is visible on the page, then the Trigger will fire.
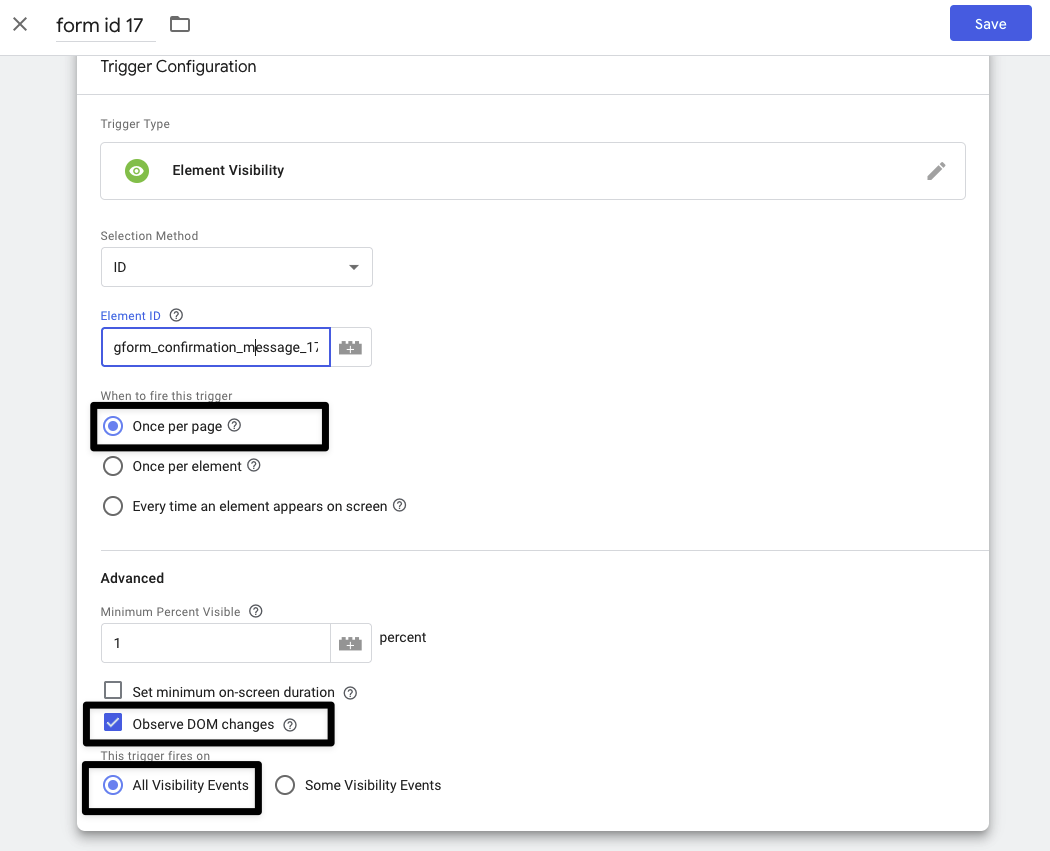
Add Trigger
- Select the element
visibility tag Choose id or css selectorfrom drop down method selector.
Add Element ID
- Ensure to use the
.for the.css_selector, when targeting ids just the text is required. - Paste in the id or css value of the success message html wrapper
- Select Once per page
- Select
minimum percent visibleto be1 - As the message will be a “new” appearence on the screen select
observe dom changes
Use id for best practice
using css class can have performance hit.

Confine test to Specific page
Set trigger to fire on some visibility events.
Page URL equals https://example.com/your-page.
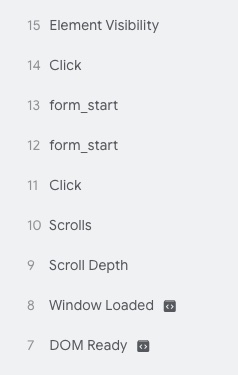
Preview Changes
- Enter URL where form is, test the form submission and see if the
element visibilityevent was Triggered.
Attach the trigger to tag
Create a Tag
- Add New Tag
- Call it same name as the trigger
Add the following to create your tag
- Google analytics
- GA4
- Add
measurement id - Add event name of
generate_lead
When then event is sent google tag manager also sends the page url which is important for working out which page form was submitted on
you can see these pages in pages and screens and then filter by key event Please Note: the form submission event must be marked as a key event in Google Analytics (GA).
Select Trigger
- Select your visibility Trigger you created earlier
- Save
Can I have Multiple Triggers?
If you have multiple forms you can have multiple triggers using a unique id for each form. Just keep adding more triggers. In Google analytics you can see which form was submitted.
Preview Test
- Hit Preview
- Fillout your form
- In tag manager debugger window
- Hit element visibility event in sidebar
- Check your form submission tag was fired.
Submit your changes.
If everything worked in the preview submit your changes.