Shopify CLI Cheatsheet
setup a local shopify website on your computer and deploy your theme with shopify cli.
Shopify CLI (Command Line Interface) is a set of tools provided by Shopify that allows developers to interact with their Shopify stores using the command line. It facilitates various tasks related to theme development, app development, and store management.
Upgrade / Install Shopify CLI
1
npm install -g @shopify/cli@latest
Setup a local Shopify Theme
If you want to implement a lot of custom code into your Shopify theme, perhaps your even developing your own Shopify theme from scratch then you will surely want to implement a Shopify local development environment.
This approach to shopify theme development allows you to:
- Code themes using your preferred code editor.
- Keep your changes under git version control
- Live reload coding changes
Prerequisites
Install / upgrade shopify cli with homebrew
Version 3.49.5
Get Theme List
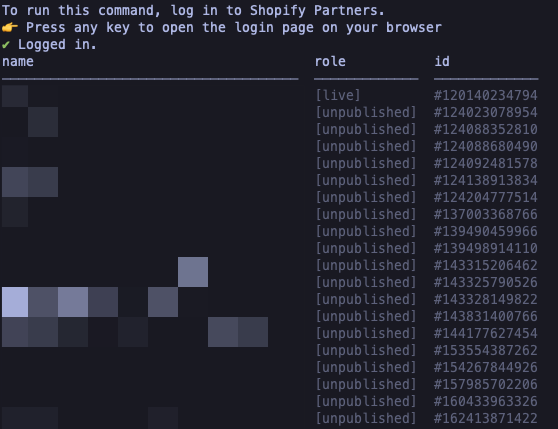
Firstly, this command will try log you in to your store. Upon success a browser window will open with some login prompts for you to complete. Then back in your terminal you will see a lovely list of all the themes on your shopify site.
I like to run the
theme listcommand before I do anything as it’s a nice, safe command to run and it will tell you if you are logged in correctly.
1
shopify theme list --store store_name.myshopify.com
You can get the myshopify URL from your list of domains settings > domains If you have issues swap your node version using nvm.
1
nvm use 22.12.0
Troubleshooting login issues
If you run the shopify theme list command and get the following error
1
2
3
4
5
6
7
8
9
10
11
12
13
You are not authorized to edit themes on
"your-shop.myshopify.com".
You can't use Shopify CLI with development stores if you only have Partner
staff member access. If you want to use Shopify CLI to work on
development store, then you should be the store owner or create a staff
account on the store.
If you're the store owner, then you need to log in to the store directly
using the store URL at least once (for example, using
"https://your-shop.myshopify.com/admin") before you log in using
Shopify CLI. Logging in to the Shopify admin directly connects the
development store with your Shopify login.
Try fix this by running a auth logout first then re-run the shopify theme list --store store_name.myshopify.com
1
shopify auth logout
Once logged out, you can run theme list command again. The theme list command will try log you in by way of prompting you to open a browser to login. So hit enter when you see the prompt
Create your local theme directory
This is imperative command to run before running any theme dev commands.
1
shopify theme pull --store your-shopify-store-url.myshopify.com
Start Local Development Environment
1
shopify theme dev --store store_name.myshopify.com
This command will sync your local environment with the production environment. So its imperative the files exist locally before running this command. If you are running this from an empty folder shopify will try delete files from your server. Luckily shopify prevents you from accidentally nuking your theme.
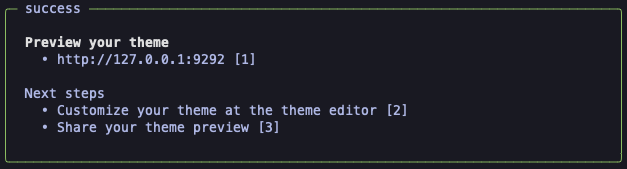
Once the files have been synced then you can click the local address it displays http://127.0.0.1:9292 to view your site locally. Any changes you make will be live reloaded at http://127.0.0.1:9292
Shopify Theme
Some other commands you might want to experiment with
1
2
3
4
5
6
7
8
9
10
11
12
13
theme check
theme delete
theme info
theme init
theme language-server
theme list
theme open
theme package
theme publish
theme pull
theme push
theme share
Integrate with GitHub
Shopify theme deployment one option is to integrate with github
On your local system, cd into your local site folder.
Deploy theme with shopify CLI
1
cd my_shopify_site_files/
Logout
logout of the current session if you are not 100% certain of your current logged in account
1
2
shopify logout
Login to your site using shopify cli
1
shopify login --store=https://example.myshopify.com
A browser will launch and you need to choose the associated shopify account to login with.
Pull theme down to local files with cli
Pull all settings and content updates from remote server from the current live theme.
- A list of themes will be returned
- Choose the first one in the list if you want the live theme pulled
1
shopify theme pull
Deploy theme with cli
1
shopify theme push
You will be given the option of what theme you want to deploy to. This is a handy feature as it allows you to test your changes on one of the backup instances of your theme before deploying to the live theme.
Partial deploy - only deploy one file
1
shopify theme push --only assets/styles.css.liquid --allow-live`
Deploy to unpublished theme
If you omit the --allow-live flag, you will be asked which theme you want to deploy to. This can be handy for doing tests on unpublished themes using the theme preview mode to preview the your deployments first before deploying to the published theme.