Color Cheatsheet
Color for User Interfaces
Colour is a critical part of a UI website design. And a huge part of the UI design process. Starting with the right colour range can drastically improve the outcome and quality of the website. Furthermore, colour is very important to usability so getting it right is non-negotiable.
Some brands dont have a great range of colors in their brandkit. Some May not even have a brandkit (just a logo). This is where you need to get inventive and start expanding the limit color range you are starting with.
In order to get it right I find it helpful to break it down into smaller peices.
Your Palettes can be broken up into 3 types of colors
1. Brand colors
Brand colors are used on things like:
- Buttons,
- Links,
- Navigation
- Icons
2. Supporting colors
Are used throughout the interface in key places where you need to draw attention or communicate something to the user using for example
- Error messages
- Confirmation messages
- Informal dialogues
3. Neutral colors
These colors are mostly greys used to make up the rest of the UI
- Text
- Backgrounds
- Border colors
- Secondary buttons
Finding a base starting color
Starting with the brand color is a good starting point
When choosing colors use HSB values instead of hex
H: Hue S: Saturation B: Brightness
Choosing supporting colors
Choose colors for the following
- Green for success messages
- Orange or yellow for warnings
- Red for errors
- Blue for nuetral informational messages
Supporting colors need to feel like they go along with your brand color.
Saturation and brightness should stay close to your base (keep these numbers within 5 - 10 difference) Hue color can then be whatever you like
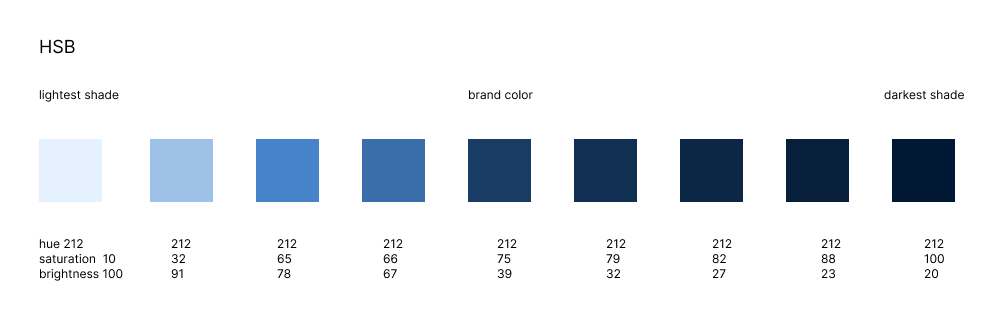
Create Shades in HSB
Start with nine blank swatches. Position the brand color in the middle at swatch 5. create lighter and darker swatches on both sides of the brand color by adjusting the hue and saturation
 Hue stays the same with incremental brightness and saturation
Hue stays the same with incremental brightness and saturation
Inspiration
- huemint.com
- colorhunt.co
Color Psychology
Orange
In color psychology, orange represents creativity, adventure, enthusiasm, success, and balance. The color orange adds a bit of fun to any picture, website, or marketing material it’s on. Despite it’s attracting color, it’s not as commanding as the color red. Many marketers still use the color for call to actions or areas of a website that they want to draw the eye too.
Red
Marketing colors like red can capture attention. The red color meaning is associated with excitement, passion, danger, energy, and action. You might’ve noticed that some brands use red for ‘order now’ buttons or for their packaging as a way to stand out on the shelf. In color psychology, red is the most intense color. And thus, can provoke the strongest emotions.
Yellow
In color psychology, the color meaning for yellow revolves around sunshine. It evokes feelings of happiness, positivity, optimism, and summer but also of deceit and warning. Some brands choose to use a cheerful yellow color as the background or border for their website design. You can also choose to use yellow for your ‘free shipping’ bar at the top of your website if it matches the rest of your website’s design. A little touch of yellow can help your website visitors associate your store with something positive.
Pink
is a popular color for brands that primarily serve a female audience. In color psychology, pink’s color meaning revolves around femininity, playfulness, immaturity and unconditional love. Some brands have chosen to use the color pink for the product packaging especially for girl’s toys. Whereas other brands highlight the pink color in their logo, website design, or to highlight key messages
Green
In color psychology, green is highly connected to nature and money. Growth, fertility, health, and generosity are some of the positive color meanings for the color. The color meaning for green also carries some negative associations such as envy. If you’re in the health or fitness niche, you might choose to add more green to your online store. For example, your homepage banner image or logo might include a green background.
Blue
blue’s color meaning ties closely to the sea and the sky. Stability, harmony, peace, calm and trust are just some of the feelings your customer may feel about your brand when you integrate the color blue into your branding. Conversely, blue can also carry some negative color meanings such as depression and can bring about a sense of coldness. Blue can be used in your website’s logo or on your website’s top navigation. Some retailers add their guarantee, trust certification or free shipping icons in a blue color to strengthen the trust aspect the color is known for.
Tech brands like Facebook, Twitter and Skype often use blue in their marketing. But retailers like Walmart and Oral B also use the color. The blue in the Walmart logo can help position the brand as trustworthy, reliable, and relaxing
Purple
In color psychology, purple is a royal color. The color meaning for purple is connected to power, nobility, luxury, wisdom, and spirituality. But avoid using the color too much as it can cause feelings of frustration. Some perceive its overuse as arrogant. You can add hints of purple to your website’s design such as on your free shipping bar, your logo, and as an accent color in your graphics.
White
In color psychology, white showcases innocence, goodness, cleanliness, and humility. Keep in mind, that this is the meaning in North American culture. In some parts of the world, white has the opposite meaning. You’ll want to keep this in mind based on the target audience you serve.
Black
Black is a popular color in retail. In color psychology, black’s color meaning is symbolic of mystery, power, elegance, and sophistication. In contrast, the color meaning can also evoke emotions such as sadness and anger. Many fashion retailers have used black in their logos. Black is also a popular color for text as it’s an easy color to read. Some brands choose to use black and white photos for lifestyle banner images or icons to create a certain tone or consistency on their website.
Grey
In color psychology, grey represents neutrality and balance. Its color meaning likely comes from being the shade between white and black. However, grey does carry some negative connotations, particularly when it comes to depression and loss. Its absence of color makes it dull. Grey can be used for font color, headers, graphics, and even products to appeal to a mass audience
Brown
Brown is an earthy color. After all, it’s the color of earth, wood and stone. So naturally, color psychology highlights that the color meaning for brown relates to comfort, security and a down to earth nature. In marketing, you’ll find that brown is often used for natural products and food. Brown is a color that shows up in logos, banner images, and sometimes even text due to its contrast on a white background.
RGB Colors
Make RGB color darker
To make an RGB color darker, you can reduce the intensity of each color channel (red, green, and blue) while maintaining the same relative proportions. Here’s how you can do it:
Find the RGB values of your color. For example, let’s say your color is (R, G, B) = (200, 150, 100).
Multiply each RGB component by a factor between 0 and 1. This factor will control how much darker the color gets. For example, if you want to darken the color by 20%, you would multiply each component by 0.8.
- New Red =
200 × 0.8= 160 - New Green =
150 × 0.8= 120 - New Blue =
100 × 0.8= 80
So the new darker color would be (160, 120, 80).
Adjust the factor according to how dark you want the color to be. A factor closer to 0 makes the color much darker, while a factor closer to 1 makes it only slightly darker.
If you want, I can help you darken a specific RGB color you have in mind!
Lighten RGB Colors
To make an RGB color lighter, you increase the intensity of each RGB channel (red, green, and blue) by blending it with white. Here’s how you can do it:
Find the RGB values of your color. Let’s say your color is (R, G, B) = (100, 150, 200).
Use a factor between 0 and 1 to lighten the color. The closer the factor is to 1, the lighter the color will be. You’ll add a percentage of the difference between each channel and 255 (the maximum value for each channel).
** Formula: **
- New Color=Original Color+(255−Original Color)×Factor
- New Color=Original Color+(255−Original Color)×Factor
For example, if you want to lighten the color by 20%, the factor is 0.2.
- New Red = 100 + (255 - 100) × 0.2 = 100 + 155 × 0.2 = 100 + 31 = 131
- New Green = 150 + (255 - 150) × 0.2 = 150 + 105 × 0.2 = 150 + 21 = 171
- New Blue = 200 + (255 - 200) × 0.2 = 200 + 55 × 0.2 = 200 + 11 = 211
So the lighter color would be (131, 171, 211).
Adjust the factor: A factor closer to 1 makes the color much lighter, while a factor closer to 0 makes only a slight lightening.
Let me know if you have a specific color in mind, and I can help calculate it!