Shopify Cheatsheet
General admin and site development and maintenance cheatsheet for site owners
If your a new store owner or web developer working on a Shopify store and want to know how to enable / disable some key shopify features.
Disable/enable 2fa
To disable/enable two-factor authentication (2FA) on your Shopify account, follow these steps:
- Log in to your Shopify admin panel.
- Access your account settings: Click on your store name or profile icon located at the top right corner. Select “Manage account” from the dropdown menu.
- Navigate to the Security section: In the account management page, click on the “Security” tab.
- Disable two-step authentication: In the “Two-step authentication” section, click “Remove” next to the authentication method you wish to deactivate. Enter your password when prompted, then click “Next” to confirm.
Automatically populate a category with products
Building out automated collections in shopify is so much fun. Define your automated collection, by keyword, tag or product type. Combine the attributes for crazy dynamic creation of collections.
- Go to collections under products
- add new collection
- select the automatic collection and configure your settings.
- You can now view the collection via its url or preview collection button.
If collection already exists..
To create an automatic category you need to rebuild it as setting it to automatic is a the start of the process of creating a collection
Redirects
Shopify will automatically add redirects for urls that you update. To manually add redirects go to Content > menus and in the top right see the btn for url redirects Then hit create redirect.
Redirect not working
- The url your redirecting from must not exist, otherwise the initial url will just load and not redirect
- Delete the old page and the redirect will work.
Password protect your site
If you dont want your store being crawled by search engines or viewed by your audience as your store is not ready yet you can enable the password protection on the frontend of the site. Luckily this is super easy as shopify builds this essential functionality right into its core settings.
Enable Password Protection
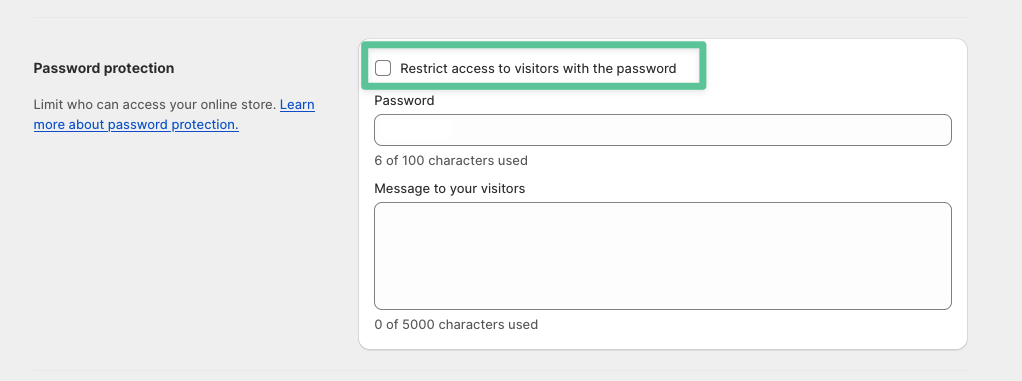
Go to online store > preferences then scroll down to password protect and check the box.
Here you will see your auto generated password and the message that non logged in users will see when they attempt to view your store.
Enable Shopify Carrier Calculated Shipping
What is it
Carrier-calculated shipping (CCS) rates are determined at checkout by third-party shipping carriers, ensuring accurate charges for your customers based on their order details.
why do you want it
- some shipping apps require it for the custom shipping rules you create.
How to enable it
settings > shipping and delivery > Enable third-party calculated rates at checkout
You can activate if your on the free plan. Heres how.
Shopify how to apply 10% discount for 1 first order subscribed to mailing list
Create customer segment with rule
1
email_subscription_status = 'SUBSCRIBED' AND number_of_orders = 0
Create 10% discount code applicable to the customer segment
Create a new page template
Creating new page templates and assigning the template to page is a common method of creating custom pages with unique content in shopify.
Create custom template
Keep your default templates untouched by creating a custom templates instead.
- Go to customizer
- Go to edit code
- Go to add new template
- Choose the template type you want to create a new version of
Choosing a Shopify Theme.
Things to keep in mind when choosing a shopify theme.
- Whats the product to cart UX like? - You may not be able to change this, so ensure this part is good.
Block types are important.
- sub collections,
- collections,
- products
These block types are all specific to the content and are not interchangeable. So keep a close eye on the type of content going into these blocks on the theme demo.
Each page should typically have only one <h1>, usually used for the page title. If you’re changing an <h2> to an <h1>, make sure it makes sense in your page’s content hierarchy and SEO structure.
H1 tags, Hyper theme for instance had no h1’s on the collection page. this is due to the block system, all blocks use h2’s by default and theme developers are just praying you dont check this before you buy.
Add your Shopify developer to your partner store
Shopify security can interfere when your trying to provision access to coworkers. Luckily, shopify has made it easy through the use of the Partner store.
You should alays request access to your clients store via your partner store.
If your doing web development work on a clients store, the best way to get access to the clients store is to send a request from your shopify partner store. Once you have been accepted to the store you can then add staff through your partner store, granting them access to individual stores of your choosing through the partner store admin.
Essentially allowing your extended team to login to the clients store through your partner store.
Integrating Google Analytics 4 into Shopify
Shopify has built-in support for Google Analytics tracking events, which allow you to track user interactions on your store. These events are pre-configured in Shopify when you integrate Google Analytics (GA4 or Universal Analytics, depending on what you are using).
Here are the key built-in events:
1. Page Views
Automatically tracked: Every page visited on your Shopify store is tracked as a page view.
2. Product Views
Event: view_item Triggers when a visitor views a product page.
3. Add to Cart
Event: add_to_cart Triggers when a visitor adds a product to their cart.
4. Initiate Checkout
Event: begin_checkout Triggers when a visitor clicks the checkout button to start the checkout process.
5. Purchase
Event: purchase Triggers when a customer completes a purchase (at the order confirmation page).
6. Search
Event: search Triggers when a visitor performs a search on your store.
7. View Category (Collection)
Event: view_item_list Triggers when a visitor browses a product collection.
Enhanced E-commerce Tracking (Optional)
If you enable Enhanced E-commerce tracking, Shopify provides more detailed event tracking, such as:
Add/Remove from Cart: Tracks when items are added to or removed from the cart. Product Impressions: Tracks the products shown in collections or recommendations. Checkout Funnel Steps: Tracks detailed user actions during the checkout process, such as selecting a shipping method or entering payment information.
How to Enable Built-in Google Analytics Events in Shopify
Set Up Google Analytics:
- Go to Shopify Admin > Settings > Apps and Sales Channels > Google.
- Connect your Google Analytics property.
Enable Enhanced E-commerce:
- In Google Analytics, go to Admin > E-commerce Settings.
- Turn on “Enable E-commerce” and “Enable Enhanced E-commerce Reporting.”
- Shopify will automatically pass the required event data.
Verify Tracking:
- Use the DebugView in GA4 or the Real-Time tab in Universal Analytics to confirm events are firing.