Build Drupal Pages with Content Reference Entities
A content entity based page construction technique. This technique is native to Drupal and is suitable for working with premade finished nodes of content. So you can create content once and then reference it from unlimited nodes. This is the central powerful feature of this type of website build.
Its a 3 step process
- Create the content type with all the required fields
- Create the content based on the content type
- Reference/pull in this content from other content types such as basic page or a parent block of some sort.
What are the benefits?
- Global blocks (1 central source of content for a node, that can be reused in different content entities)
- Translatable
- Close to core implementation
- Flexible content ordering via drag and drop
How to build blocks with content entities
Blocks are content types
- Create a content type for a block.
- Add a field to the block that is of type content (which is under reference)
- Go to manage fields
- Go to entity reference (under field type)
- Go to edit
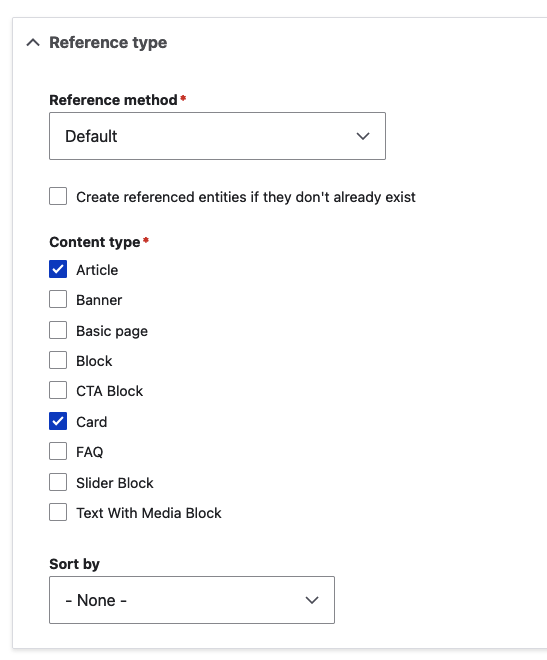
- Under reference types add all the content types the field is able to refernce
Attach to a page
- Add the content reference field to a basic page content type
- Go to content types
- Go to manage fields
Example
The most basic use-case for this technique is allowing blocks to be added to a basic page
- Add a content reference field to the basic page content type
- Allow the field to reference other content types
Blocks can reference other blocks
Create a slider block that can slide cards and or articles
- Create a content type called slider
- Create a content type called card
- In the slider content type add a content reference field
Allow the reference field to access the Card and Artical content types
Block display
By default the block you reference display as links to the content. This is not useful. What we need is the full content to display.
Display the full block content
- Go to structure / content types
- Select your block content type
- Go to manage fields
- Add field of
display mode - Create a display mode
- Hit save on the following screen
Set the display option
On the following edit field screen, under excluded display modes
- Choose full
- Choose include selected display modes
- Save settings
Set the entity reference field display mode
Go back to manage fields (use the breadcrumbs at the top of the screen)
- Under manage display
- Locate the entity reference field
- Under the format column choose
selected display mode - Hit save
Now back on the frontend, rather then the block displaying a link to edit its content it will display the full content