AI Coding Tools Cheatsheet
Coding apps, games or website with AI feels like a revolution of sorts yet still only scratching the surface. With the sensation roo code module pulling ai from your ai of choice directly into VScode. We are able to get ai to do all the heavy lifting for us and create some powerful digital assets.
Install the roo code module within VScode
Roo-code runs within VScode as a module. So installation is the same as any other vscode module.
Quoting calculator tool
- Roo-code
- VScode
- Anthropic
- Github pages for hosting.
Simple approach.. Using a json file for the quote items.
the quoting tool is built in react and tailwindcss. the build process renders static files. static files make hosting the app easy as you can use the free github pages. configure your github settings to deploy your app with every commit.
In your repo, go to settings, code and automation, pages.
Setup deployment for github pages
Add homepage to your package.json
1
"homepage": "https://<your-username>.github.io/<your-repo-name>"
1
2
3
4
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}
** deployment **
1
2
npm run build
npm run deploy
Slot Machine with Roo-code
Coded a slot machine game using a set of AI tools that are quite powerful .
** Play the Pirates slot machine game **
- Roo-code will create the required, html, css and js files
- Roo-code will test the code to ensure it works
- You can add new features and Roo-code will implement them by making changes to the existing code base.
- Roo-code will tell you what its done every step of the way. This is a nice educational feature as you can also learn more about coding this way
** Tools for coding the slot machine. **
- Roo-code
- VScode
- Anthropic
- Render for hosting a node App.
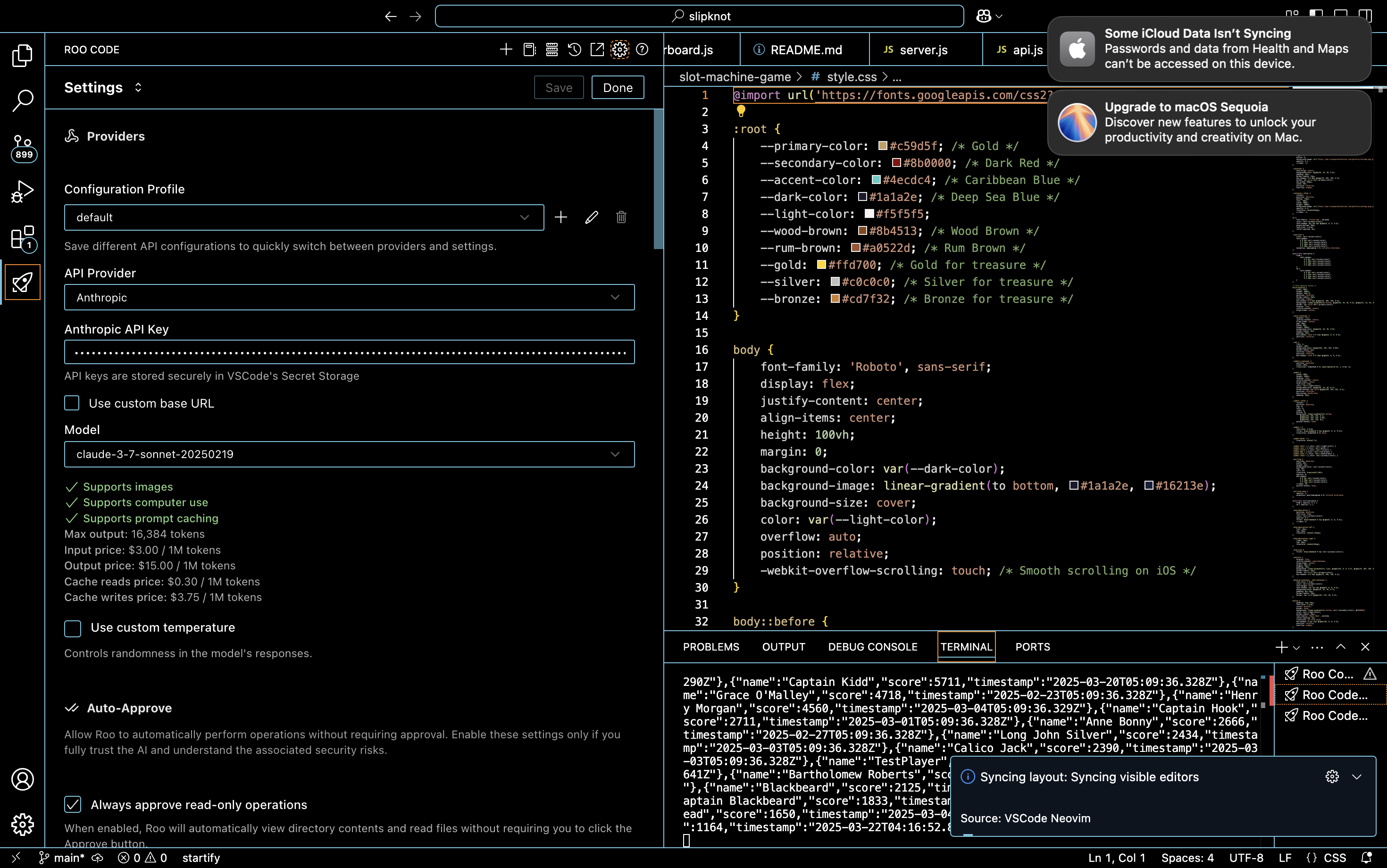
Setup
- Add your Anthropic key. You get 5 dollars for free when you start your account but that will run out pretty quickly and you will need to buy more credits.
- Choose your model

Prompting in VScode
Within VScode, Within Roo-code you can type your prompt. Roo-code will attempt to create your request. You can see Roo-code creating your application based on your prompt.
** Benefits of working in Roo-code **
- See recent task
- See most expensive tasks
If you need to visit an old project Roo-code provides a history option for this.
** Hosting your app **
- For simple app such as html, js, css you can host for free at netlify or github pages
- For a more advanced app such as NodeJs app you can host for free at render.com
** Conclusion **
It helps to know the concepts of coding applications, but you dont need to write any code to create full applications with roo-code. This style of Ai driven coding relies on persistance, research and credits.
Doing prior research into prompts can save you a tonne of money when trying to get roo-code and Anthropic to produce the game you want. if you go into it blindly it could end up costing a lot of money to produce your app.