Drupals Block based page builder
It was awesome to discover that you could work with the same “block based page builder” in Drupal” using the wonderful Paragraphs module in way same way as the Wordpress ACF block based page builder.
Prerequisites
- An operational Drupal site
- The paragraphs module installed
Create paragraph types
- Go to structure
- Go to paragraph types
Add a paragraph type
You can create a paragraph type for:
- Grid
- Cards
- Gallery
- Text with image
- Whatever
Add fields to your paragraph type
- Text
- Image
Remove labels
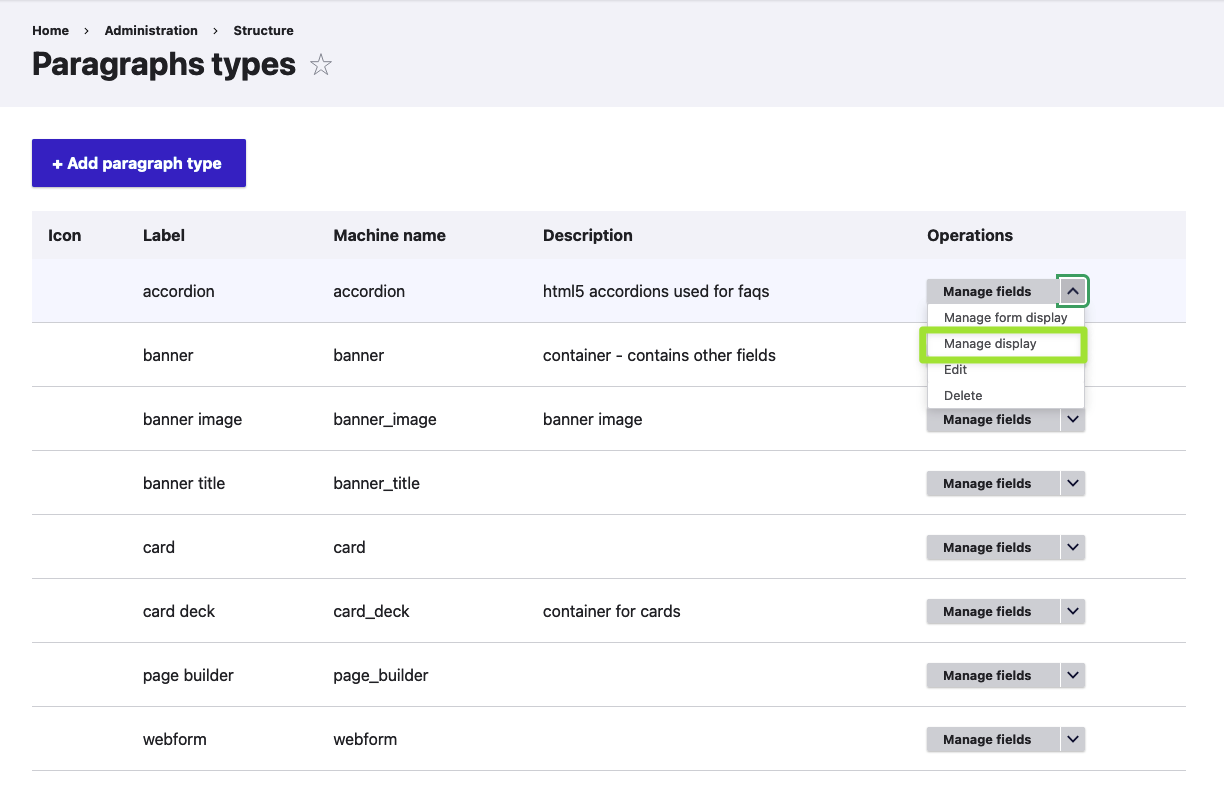
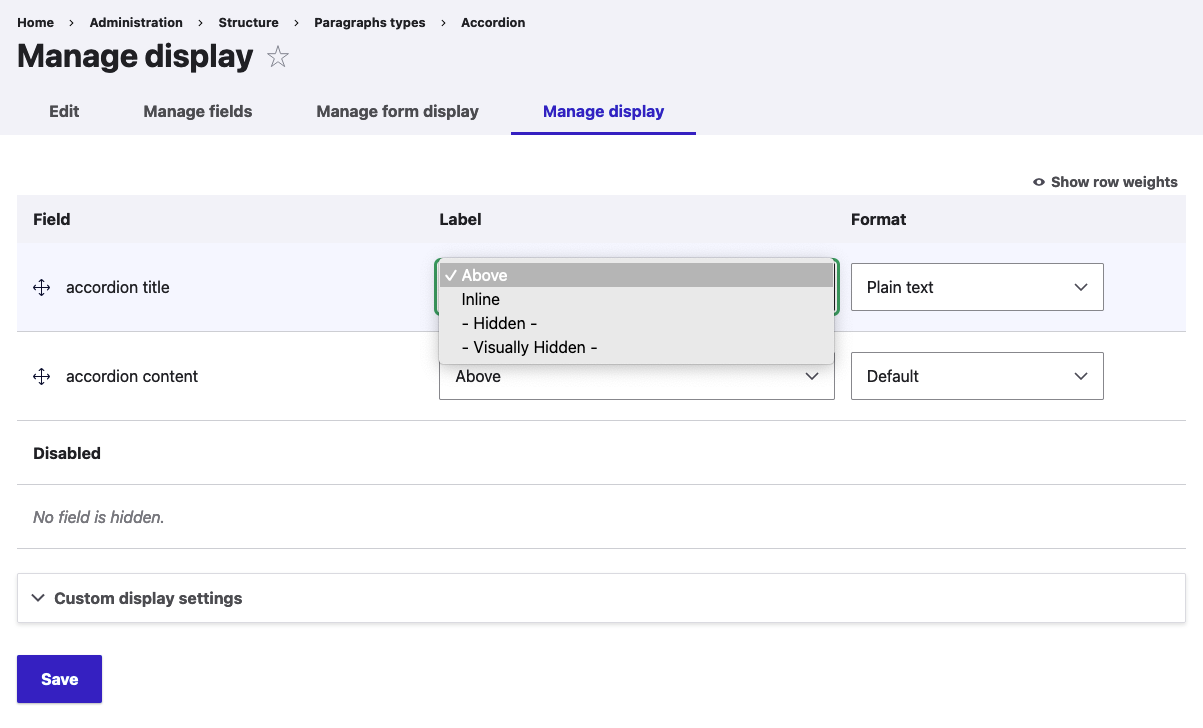
- Go to /admin/structure/paragraphs_type
- go to manage display
- set labels to hidden
Attach paragraphs to the content type
- Go to structure
- Content types
- Locate the basic page content type or another content type of your preference
- Manage fields (hit the main btn label on basic page)
- Add field
- Select paragraph under reference revisions
- Give it a name like “page blocks” or “cpt blocks”
- Type of item to reference is “paragraph”
- Set to unlimited
- Choose to include or exclude your paragraph blocks
Back on a basic page
- the blocks you added should be there
Config paragraph display settings
- Go to structure
- Go to content types
- Go to basic page - manage form display
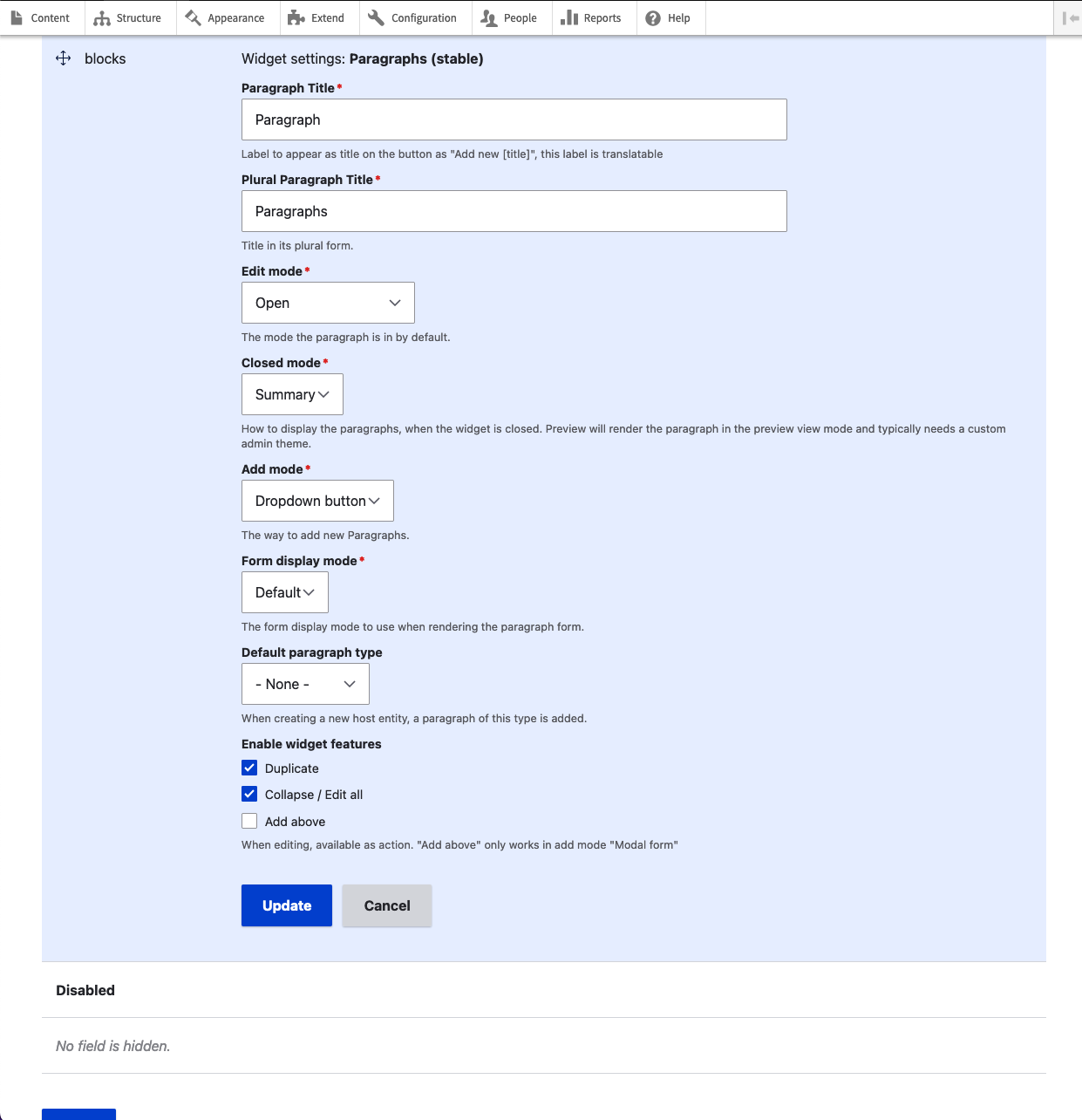
- Scroll down to paragraphs / blocks
- Hit the cog wheel to open the settings
This post is licensed under CC BY 4.0 by the author.